Write Better With Fountain
 Thursday, March 8, 2012 at 12:09PM
Thursday, March 8, 2012 at 12:09PM Integrated Story Outlining in Plain Text
 What you set up with the inciting incident…
What you set up with the inciting incident…
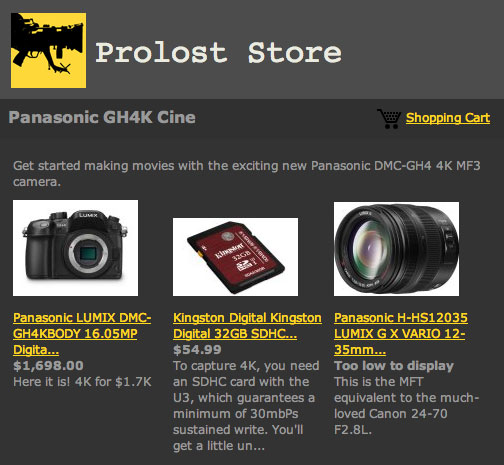
The simplest way to begin screenwriting with Fountain is to open any text editor and start typing something that looks like a screenplay. You can then send that file to the free Screenplain web app to turn it into styled HTML, or a Final Draft file. You could also import the file into Fade In or a growing number of screenplay apps that support Fountain. Soon you’ll also be able to use Highland to convert a Fountain file directly to a printable PDF.
But if you’re just getting started with Fountain, you may like some assurance that your text is being interpreted correctly. And even a seasoned Fountain writer could benefit from a bit of WYSIWYG.
Marked for The Kill
Enter Marked. As I’ve mentioned, Marked is a simple and powerful HTML preview app for writers using the popular Markdown syntax that inspired Fountain. Marked is flexible enough to be configured to use other syntaxes—so Marked, combined with the Screenplain engine and some custom CSS, becomes a live preview tool for writing in Fountain. Use whatever text editor you like. Every time you save, Marked will update, showing you what your screenplay will look like.
 Click to enlarge. Don’t make me say it for all of them.
Click to enlarge. Don’t make me say it for all of them.
Simple enough, and a great way to get used to working with Fountain. And there are some nice perks to Marked, such as the navigation pop-up that shows you each of your Scene Headings in a menu. That feature, while handy, suffers from a common screenwriting software pitfall: Scene Headings are often not a very useful way to navigate a script, as they don’t necessarily line up with what we think of as the beginnings of actual “scenes.” What you or I might consider a single “scene” might contain several Scene Headings.
Outliners
Organization and structure are such an important issues that I made sure Fountain had some provision for supporting them. Fountain’s Sections are invisible, hierarchical markers that you can use to demarcate the structural points of your story—or anything else you like. Synopses allow you to annotate a Section—or a Scene Heading—with non-printing descriptive text.
You can add Sections and Synopses to your Fountain screenplay as you work, or as a part of rewriting. You can also begin the writing process with them. You can use them to denote scenes, sequences, act breaks, or whatever is helpful to your writing process.
Every writer is different, but most utilize some method of outlining their story—usually in a completely different app, or in no app at all (3x5 notecards are a popular meatspace method). My problem with those techniques is that they’re not writing. When I’m several days into the road trip of my story, those disconnected outlines feel like a map locked in the glove compartment of the car we decided not to take.
Fountain fixes the disconnect between the outlining and writing process. You can begin your outline as a text file using Sections and Synopses, and then seamlessly fill in bits of the actual screenplay as they come to you. All without your hands ever leaving the keyboard, all in whatever text app you prefer, on whichever platform.
That last bit is important: Although you may not see yourself writing an entire screenplay, or even a scene, on a tiny device such as your phone (yet), I bet you could imagine jotting down an idea for an outline there.
Sections and Synopses: The Syntax
A Section in Marked is exactly like a Header in Markdown: you simply precede it with any number of pound signs. The more pound signs, the more “nested” the Section:

Synopses follow Sections or Scene Headings and begin with a single equals sign.

Screenplain and Marked will display your Sections and Synopses in HTML, using a lovely style sheet created by Jonathan Poritsky. Of course, they are not meant to be included in printed output, so Screenplain ignores them when creating a Final Draft file, as will Highland. But seeing them while you write is nice, and reminiscent of Movie Magic Screenwriter’s integrated outlining features.
And that navigational pop-up in Marked? It displays your Sections, indented according to hierarchy, and allows you to navigate by them. Scene Headers are still there as well, nested below Sections.
This behavior is also available in some Markdown editors. MultiMarkdown Composer, for example, displays your headers as a live, nested Table Of Contents on a side panel.
Writing Kit for iOS also has this Header-based navigation built in.
To demonstrate how an outline might look in Fountain using Marked, I whipped up a quick outline of Die Hard using only Sections and Synopses. Even in plain text, this document is readable and clear. In MMD Composer, the structure is navigable via the TOC panel on the left. And in Marked, the outline is presented in a clean, attractive layout.
And here’s what it would look like if Jeb Stuart had started writing his amazing screenplay right within this hypothetical outline:
If you’re the kind of writer who likes to work with a general-purpose structural guideline, Fountain’s Sections and Synopses are perfect for you. Much to the chagrin of seasoned writers everywhere, you can begin your writing with a template. Here’s the well-known Save The Cat beat sheet in Fountain format:
Or maybe you’re the anti-structuralist who poo-poos “templates” and even rejects the classic three-act structure. You can still use Sections as simple bookmarks to mark important beats and make navigation easier.
Story Arch
 …you must pay off at the climax.
…you must pay off at the climax.
Sometimes, when writing, I feel that my story is too unwieldy to grapple with. It’s composed of thousands of tiny details, and yet they must all add up to a singular experience that carries the audience on an emotional journey. I like what the current Wikipedia entry has to say about the architectural innovation known as the arch:
An arch requires all of its elements to hold it together, raising the question of how an arch is constructed.
Writers, too, know this feeling.
Of course, the answer in arch-building is to use a wooden frame, or a centring. You build the frame, and lay the stones over it. When you remove the frame, the stones remain in place. The shape of the frame defines the shape of the arch, but the frame itself is discarded, an now-useless artifact of the arch-building process. The arch, however, is more beautiful for the precision of the frame—and appears to hold itself together impossibly, an intoxicating combination of monumental might and graceful weightlessness.
Can you tell how I feel about outlining my writing?
Marked for The Law
I hope this exploration of Fountain’s outlining features sparks some ideas for how you might begin putting Fountain to use. And I hope it’s clear that neither I nor Fountain are trying to prescribe any particular workflow or writing style. Quite the contrary—Fountian is designed to be flexible enough to support any screenwriter’s habits.
Marked is available for OS X on the App Store. Download links and installation instructions for Screenplain can be found on Jonathan Poritsky’s blog.

















Reader Comments (17)
Stu, thanks for the post...very useful. I've always been interested in the Fountain project, but seeing the outline pieces all mixed up with snippets of screenplay--and everything displaying beautifully--makes me totally jazzed to try it out.
Thanks Mark, that was exactly my hope!
Looks like a great tool. Hope to try it out.
Excellent post Stu. Thanks for advice on good iOS drobbox based workflows. Lookin forward to my next screenplay after this one (mostly there in Scrivener now but I'm gonna add to it via notes on the phone using a Fountain workflow)...let you know if I get stuck!
One thing I really liked was the structural possibilities. I write outlines in notes all the time so being able to just start writing screenplay right in there is awesome!
Thank you, sir!
With Highland and Marked being OS X only, Fountain is only useful for Windows users [aka intelligent humans :P ] who own a copy of Final Draft.
Poor college students who don't want to buy Final Draft aren't helped much by conversion to FDX format or HTML preview.
Can I please have a little app that prints? I don't even need live preview, man. I'd even settle for a PDF conversion app (although I hate extraneous steps).
Fade In Pro, linked in the opening paragraph, runs on Windows, imports/exports Fountain, and is only $49.
The new version of Elements 2.2 adds support for the .fountain extension, but I'm not clear on what that means exactly.
Does that create some functionality with Elements that I didn't have before?
Does it simply mean that Elements can now open a file with the .fountain extension? And if so, where would that .fountain file be created in the first place? The Highland app?
Or will the .fountain file compatibility make it compatible with some forthcoming version of Fountain, or a forthcoming app developed by John August and his merry band of Plain Text Screenwriting Co-conspirators? (PTSC)
Sorry if I'm missing the obvious during my Fountain learning curve. If it's already explained at the Fountain website, just point me there.
Up till now I've been happily creating .txt files within iA Writer and Elements, using the Fountain syntax, previewing them with Marked, and bringing them into Scrivener projects.
So I'm just trying to wrap my head around the idea of why I would use .fountain instead of .txt files in that process.
If there are others in this quandary, perhaps someone could describe some Fountain workflow examples using different apps, to help explain the difference if any? And add them to the Fountain website? Just a thought...
Thanks! Love Prolost by the way!
Great question. You're doing everything right and there's no need to change your workflow.
The only reason to use the .fountain extension is to associate a particular app with a file. When Highland is released, you may find it helpful to be able to double-click a .fountain file and have Highland launch automatically. Or you may currently prefer to use a different text editor for .fountain files than .txt or .md.
Fade In Pro is one example of an app that knows what to do with a .fountain file. But until more apps support Fountain and change their behavior when opening a .fountain file, naming your files *.fountain has limited benefit.
Does that help?
Perfect timing. Today's post features an app that behaves differently when working with a .fountain file. The file extension is what triggers Writing Kit to preview using Fountain instead of Markdown.
Yes. Very helpful. Thanks Stu!
Hey Stu, I was using SPMD with success. I was all exciting to try outlining so I downloaded Fountain and tried to use the Section and Synopsis syntax you described. The Section works well using the hashtag. But the Synopsis using the equals sign doesn't seem to work. In the Marked window, I just get an = before the sentence I type. Also, my version of Marked, 1.3.3 which is the most current in the App Store, doesn't provide the icon for the navigational pop up which shows in your screen grabs. It's just blank there. I must have missed something along the way...
There's no "Fountain" you can download—do you mean you downloaded Screenplain for Marked?
If so, unfortunately installing Screenplain for Marked is a bit geeky and easy to mess up. There are no error messages if you get it wrong. It's possible that your UNIX path to the screenplain executable is incorrect.
I downloaded Fountain_Marked_1.0.1.zip from the Candlerblog thinking it was Fountain. Go figure. Anyway, you were right, my UNIX path was incorrect.
Fair enough, sorry for the confusing naming of things and glad you got it working!
Would be great if there was a fountain equivalent of this
http://redcloth.org/
which is a live online preview for the textile language.
...and I've just worked out why thsi blog is called 'prolost'!
Mel, you seek the Dingus!
It's not complete yet, but you get the idea.